

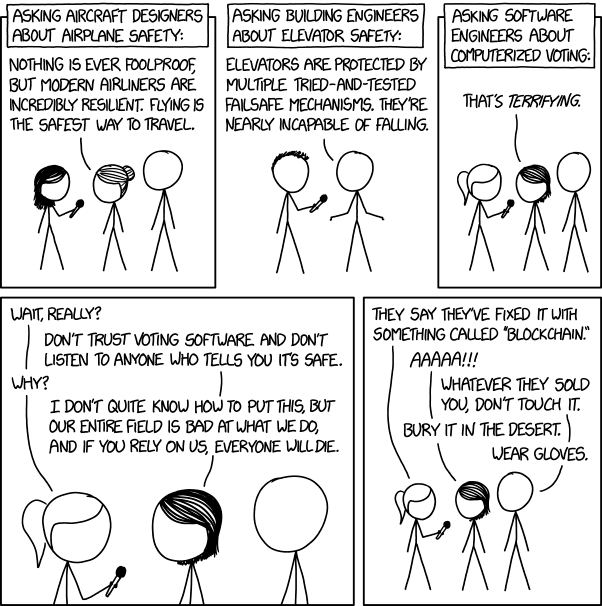
(alt text: «There are lots of very smart people doing fascinating work on cryptographic voting protocols. We should be funding and encouraging them, and doing all our elections with paper ballots until everyone currently working in that field has retired.»)
 UI kits are a fantastic starting point for many projects. You can quickly mockup a professional solution and then customize the files into a bespoke solution in no time at all.
UI kits are a fantastic starting point for many projects. You can quickly mockup a professional solution and then customize the files into a bespoke solution in no time at all.
In this round-up, we’ve gathered together a collection of fresh user interface kits and Photoshop files; ideal for rapid development.
These files will come in handy when you are hard at work and have little time. They’ll help you create your next mockup quickly and efficiently.
Clear log-in window template
This clear log-in window template is free to download and, because it has been coded and designed to act like a chameleon, versatile enough that you can change its appearance to match background images. Five different blurred backgrounds are also included.
Transparent UI kit
This UI kit contains visually alluring—and transparent—UI elements for your website designs.
Simple log-in form
Create slick and simple log-in forms in white and blue.
Blue UI kit
This UI kit contains check boxes, radio buttons, toolbars, search boxes, tooltips—all kinds of things for designing websites. Furthermore, everything included in this kit is a vector graphic that can easily be resized. To get a Retina version, double the size and scale the styles.
Orange UI kit
In this one everything from radio buttons to check boxes to on/off GUI switches to search boxes is included. PSDs are included, and all files are vector files.
Minimize UI kit
This UI kit contains a basic PSD file to help you get started. All the elements in this kit are in vector format.
Breadcrumb navigation PSD and CSS
This sleek and visually enticing breadcrumb-style navigation interface is available in light and dark versions. You can easily customize the PSD and CSS files.
Calendar
Here is a minimal calendar, in gray, suitable for professional-looking website designs.
Black UI kit PSD
You can use this black UI kit PSD for web and application design. This set contains a navigation bar, buttons, form input elements, radio buttons and check boxes.
Coconut UI
This set contains minimal, clean buttons: search button, radio buttons, slider, drop-down menu and other elements.
Purple UI kit
This one contains some outstanding web elements, including radio buttons, sliders, search button, on/off GUI switch, social media buttons, video player and more.
Futurico
This pack contains all the necessities—an excellent set of components indeed.
Smooth web app UI kit
This is a smooth and free web app UI kit that includes all the necessary elements for web app development and admin-panel UIs. The PSD files included in this kit are all layered vector graphics.
The Bricks
If you want to create a prototype for your future website or facilitate the design process, this one is for you. The Bricks is a free-to-download set of UI components that will save you time and help you develop components.
Various PSD sliders
In this collection, all the PSD sliders are available in different styles, sizes and colors. Any one of them would make a great starting point.
Dark UI kit
This set of UI elements will help you design some awesome sliders, on/off GUI switches, volume controls, rating buttons and other things, in dark gray.
Simple Music UI
This contains beautiful UI elements for creating appealing and stylish video players.
Slick pagination links PSD and CSS
To spice up a boring pagination link, try this Slick Pagination Links PSD, with CSS. Use these button styles to make pagination links visually enticing.
Dark admin panel UI kit
In this admin-panel UI kit, you’ll get loads of dark vector elements such as various graph styles, a vertical menu, a content editor, form elements and many more.
Calendar UI
This kit provides free UI elements for creating useful calendars. It contains vector files, which can be resized easily.
Expandable CSS and jQuery menu with slider
With this design resource, one can easily create an expandable CSS — and jQuery — based menu with appealing sliders. It is available in PSD and HTML/CSS formats, and the coded version works perfectly.
My to-do list
This free UI kit contains a professionally designed to-do list layout.
Sign-in widget
Design sign-in widgets and make edits easily with this widget. PSD and vector files are included.
Facebook login UI
This is a visually appealing Facebook log-in element, with a basic view and many other views to showcase different stages of the log-in process.
Sky UI kit
With this pixel-perfect light UI kit, you will get a truly stunning set of elements to design any website, regardless of its type.
Twitter widget
Here is a visually appealing set of Twitter widgets, and PSD files are included for easy edits.
Notification centre UI PSD
With this versatile PSD of a notification-style interface, you get a drop-down list of recent notifications and messages, a log-in/connect window and pop-out messages, with more information as well.
Toolbar
Toolbar offers a variety of toolbar designs in gray.
Visits-per-day widget
This well-designed PSD file shows how beautiful web statistics can be. With this widget, you can easily see how many visits a given website gets per day.
Twitter widget
Display your latest tweets effectively with this simple UI. This widget codes your tweets with jQuery to show three at a time. Use the “Previous” and “Next” buttons to cycle through your tweets.
Clean drop-down UI
Create clean and professional-looking drop-down menus with this kit, which provides a navigation bar, buttons, and search and input fields. It’s available in two colors (white and black).
PayPal button set
This free kit includes a complete set of custom PayPal buttons, to give your website design a clean, professional look.
Dropdown
Here is a sophisticated drop-down menu kit.
Modal contact-form template
If you’re looking for a classy, unobtrusive contact form, here it is. In this modal template, you’ll find all the necessary HTML, CSS, JavaScript and source PSD files, which makes editing easy.
Instagram mini profile
Instagram Mini Profile is just what it claims to be.
Transparent UI kit
Here’s another transparent UI kit that provides a clean and well-organized PSD. Use it to create a modern app-like feel.
Progress bar
This one offers a slick and clean progress bar, with a PSD file.
Vinny Singh
This kit contains a huge collection of useful web elements.
Exclusive UI kit PSD
This set contains drop-down menus, sliders, buttons and other web elements for media playback, in dark gray.
Mini UI kit
Here’s a set of minimal and slick web elements such as radio buttons and other buttons and sliders.
Noveo button set
Elegant square and round buttons are yours for the taking.
Moonify UI
This detailed PSD file contains more than 60 elements, all well organized and set up for easy editing.
Menu-bar Twitter notifications
This free menu-bar notification interface shows social-media buttons and new messages, and enables you to save and reply to those messages. It also displays meta information, such as time stamps, which tell you when messages were posted.
Which of these resources is your favorite? Is there a kit you regularly rely on? Let us know in the comments.
| Export Images from Photoshop the Fast and Easy Way – only $12! |
From a technical standpoint, Digital Rights Management is a WTF- it’s a crypto system which requires the user to have access to the key, and simply hopes to make getting the key out of the device too cumbersome to be worth a pirate’s time. The shoddy technical reasoning behind it sometimes leads to shoddy technical implementations.
Benjamin tried to help a friend install a DRM client on their machine. The installer continuously failed, and perhaps foolishly, Benjamin decided to run it with elevated permissions. After restoring from backup, Benjamin cracked open the installer and looked at some of the shell scripts that it ran.
#! /bin/sh
rm -rf "$3/$2"
rm -rf "$4/$2"
tar -C "$3" -xjf "$1"
if [ -e "$3/$2/Contents/MacOS/DcpMonitor" ]; then
chmod 755 "$3/$2/Contents/MacOS/DcpMonitor"
chmod u+s "$3/$2/Contents/MacOS/DcpMonitor"
chown root:wheel "$3/$2/Contents/MacOS/DcpMonitor"
fi
if [ -e "$3/$2/Contents/MacOS/DcpMonitor32" ]; then
chmod 755 "$3/$2/Contents/MacOS/DcpMonitor32"
chmod u+s "$3/$2/Contents/MacOS/DcpMonitor32"
chown root:wheel "$3/$2/Contents/MacOS/DcpMonitor32"
fi
if [ -e "$3/$2/Contents/MacOS/DcpMonitor64" ]; then
chmod 755 "$3/$2/Contents/MacOS/DcpMonitor64"
chmod u+s "$3/$2/Contents/MacOS/DcpMonitor64"
chown root:wheel "$3/$2/Contents/MacOS/DcpMonitor64"
fi
if [ -e "$3/$2/Contents/MacOS/DcpMonitorKill" ]; then
chmod 755 "$3/$2/Contents/MacOS/DcpMonitorKill"
chmod u+s "$3/$2/Contents/MacOS/DcpMonitorKill"
chown root:wheel "$3/$2/Contents/MacOS/DcpMonitorKill"
fi
echo "DONE"A few logging messages made it clear exactly what had gone wrong- the binary which was supposed to trigger the shell script had forgotten to pass any parameters. rm -rf "$3/$2", after variable substitution, executed rm -rf "/", which is a wonderfully concise way to ruin someone’s day.
 [Advertisement] Make your team a DevOps team with BuildMaster. Pairing an easy-to-use web UI with a free base platform, BuildMaster gets you started in minutes. See how Allrecipes.com and others use BuildMaster to automate their software delivery.
[Advertisement] Make your team a DevOps team with BuildMaster. Pairing an easy-to-use web UI with a free base platform, BuildMaster gets you started in minutes. See how Allrecipes.com and others use BuildMaster to automate their software delivery.